

在数字化浪潮中,出海产品面临着本土化难题,尤其是在语言和文化差异巨大的海外市场。本文作者通过使用“扣子空间”这一AI工具,成功为智能猫砂盆打造出海APP原型,攻克了本土化难题。文章将分享这一过程中的经验和心得,探讨AI如何助力产品出海,以及如何利用AI工具提升工作效率和用户体验。

作为一个长期关注AI Agent和AI工作流的博主,饼干哥哥一直在探索能真正改变我们工作模式的AI工具。
缘起:一次AI播客因为工作繁忙,我习惯在通勤路上听播客来获取最新的AI领域玩法。最初,我使用谷歌的NotebookLM,将一些深度长文转换成播客来听。后来,扣子空间(coze.cn)上线后,我尝试了一下它AI播客功能,才真正感受到了“降维打击”:
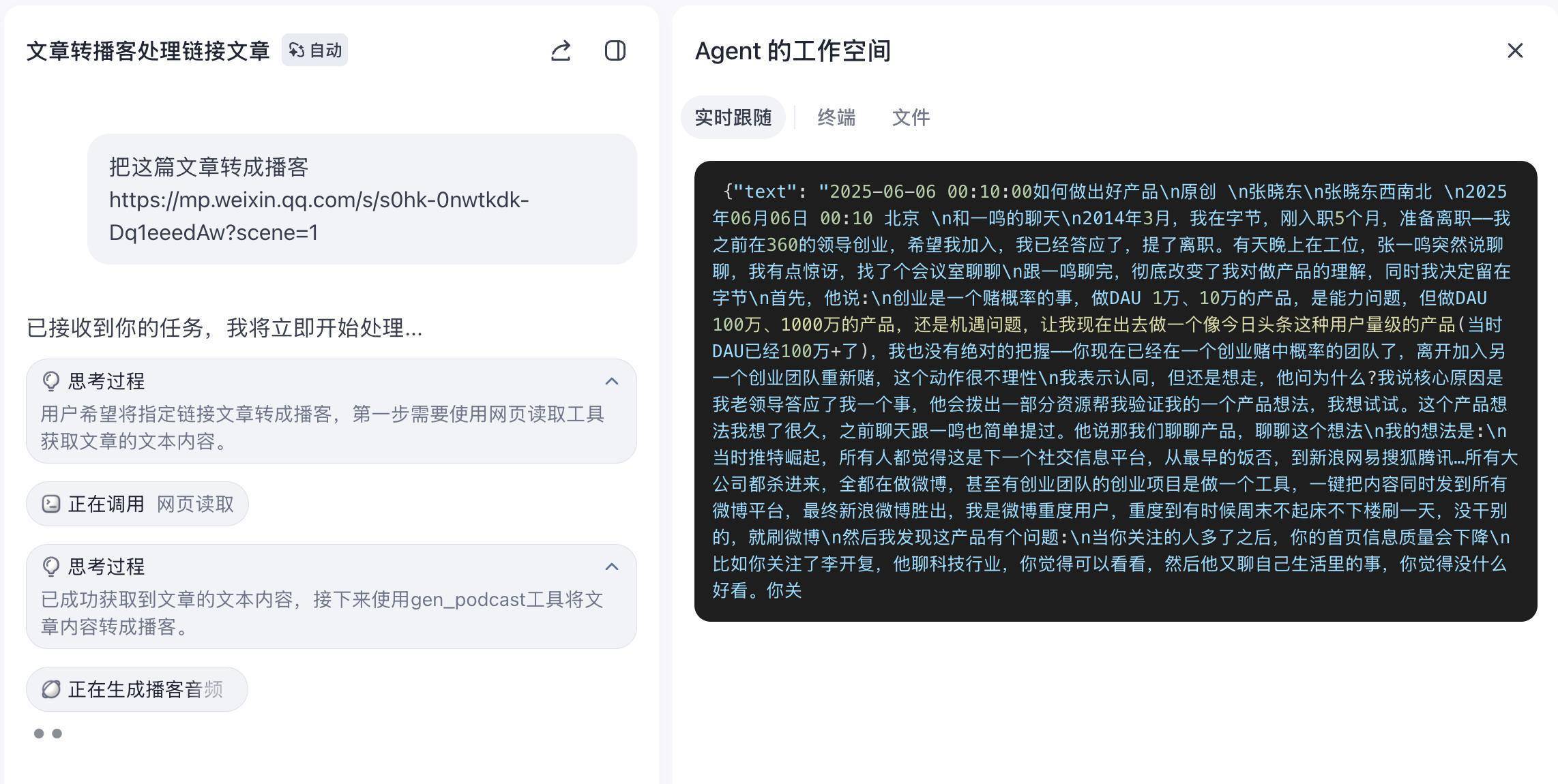
只需要简单的说一句把这篇文章转成播客,它就能开始工作了

插一句,很多海外的agent 都无法访问微信的公众号文章,而扣子空间这块能力是在线的。

等一小段时间就生成好了:
各位也可以听听看效果:
暂时无法在飞书文档外展示此内容
与NotebookLM仅服务于个人学习笔记、生成的中文播客带有明显“朗诵腔”不同,扣子空间展现了更广泛的应用场景和更强的拟人化效果 。
它能将文章、网页链接、甚至是B站视频轻松转换成双人对话式的播客,两位主播间的对话流畅自然,甚至有打断、停顿和真实的交互感,几乎听不出是AI生成的 。这种在听感上以假乱真的“播客风”,完胜了其他同类工具。
除此之外,扣子空间在上周上线了PPT功能,内置多个PPT模板。
例如我看「中国智能手机行业PPT」模板挺适合做行业分析的,就点了「做同款」让扣子空间做2025年的AI Agent分析报告看下。
跟以往直接生成不同,这里会补充PPT得具体要求,例如选择一个风格、页数等,先帮我生成大纲
确认大纲满意了,才开始生成PPT。确实是有实习生那味了
跑出来的结果还是不错的。
放几页PPT大家感受一下:
https://space.coze.cn/s/NIb5azt7h2w/
这次体验让我意识到,AI Agent的能力已经远超简单的问答或内容转换。
于是,我萌生了一个想法:不再满足于常规的写报告、做PPT,而是想玩个大的——将它应用到一个真实、复杂且充满挑战的商业场景中:我的合伙人在创业做一款硬件产品——智能猫砂盆,我想从0开始,利用扣子空间完成其出海美国市场的APP产品需求分析和原型开发。
要是效果好的话,或许真的能落地到实际业务场景里,提高生产力。
一、 背景:智能猫砂盆的出海挑战作为一名中国智能家居领域的创业者,我合伙人对宠物赛道尤其看好。经过努力,他的团队已经成功研发出一款在硬件层面非常出色的智能猫砂盆。它的结构设计、自动清理机械装置和基础传感器都达到了市场领先水平。出海美国中高端市场,在硬件上我们有信心一较高下。
然而在软件开发,尤其是面向海外市场的软件开发,可能比硬件来的更困难些:
本土化:作为一个纯正的中国团队,我们对美国市场的理解存在天然的鸿沟,包括审美与UI、语言的“地道”、功能优先级差异,背后都依赖对美国消费者习惯的洞察功能定义难:在解决了本土化的大方向后,具体的功能颗粒度应该多细?是简单地远程启动清理,还是应该加入猫咪的体重监测、如厕次数和时长统计? (2) 我没有产品经理的经验,拍脑袋做的决定很可能偏离用户真实需求。缺乏开发资源:在产品初期,我们没有预算去组建一个包含海外市场专家、产品经理、UI/UX设计师和前端开发的完整APP团队。我需要一个低成本、高效率的解决方案来完成APP的“冷启动”。AI Agent其实就很适合扮演一支团队的角色,接下来我就让它帮我完成从市场调研、需求分析(PRD撰写)到APP原型设计的全过程。
二、 实战:用扣子空间打造出海APP做产品不能是「空穴来风」,这里我找了一个在美亚上的同行爆款,作为我们这次任务的起点。
进入扣子空间https://space.coze.cn/,新建一个任务。
我是重度飞书用户,几乎所有的创作和协作都是在飞书里完成的。
这次的任务也不例外,我想把扣子空间产生的结论直接同步到我的飞书空间里。
这个需求,我们可以通过内置的MCP扩展能力来解决
如图,点开扩展
添加扩展中,找到飞书云文档选择添加
按要求完成账号授权即可。
同时,我们也看到这里还有很多其他的能力可以调用,即使没有,也可以通过自定义的形式把第三方外部的接口通过MCP接进来供AI调用,这样一来,扣子空间的能力边界就大了很多。
话说回来,接下来,老规矩,做产品一定是要先做市场调研的。
第一步:AI市场调研与用户痛点分析这里,我直接把前面亚马逊网站上的对标爆款链接发给扣子
同时我担心网络问题不知道是否能正常访问,我也下载了一份PDF给到扣子
让它去做深度的美国市场分析报告,并且在最后把报告存到我的飞书空间里(有一种让实习生做完后把报告交到我办公室的感觉)
请分析这份关于”Litter-Robot 3 Connect”的亚马逊产品页面PDF,并结合所有用户评论,为我生成一份面向美国市场的深度分析报告。报告需包含:
1)用户最赞赏的核心功能点;
2)用户抱怨最多的槽点;
3)分析并总结产品描述和高赞评论中的语言风格和“口吻”;
4)总结一份美国市场的目标用户画像。
具体的产品地址:https://www.amazon.com/Litter-Robot-Connect-Whisker-Grey-Self-Cleaning/dp/B09315VP9K/ref=sr_1_2_sspa?crid=LSHMO5FABVDL&dib=eyJ2IjoiMSJ9.WdudprAr0mYh9AlT5Cu2wM5zEs4u9rox9VbYOcgP1aNyTCvfhfzFD02_0EWIAjaTOWU8VztNXlTq8RKPHX9_Tls7ZXrab-aT4eHCZjPiPgD-3bLkUfTZX3ky6PVpTCADG1qu5H03kUvBPkBzIG-lXbASawho8hPRSTlVcTrRjcwELUDJrKJHhMzUipQWZA_72svjVKdk8AudHDDaJJI3RWB06OWkdMTDl5aED-HsBIguHIeeDosPvdGxHDEBkByMp0K-YerbqdA1mnUx1GOFLt_HoYoQuerxmKa28DruTT0.9XCxAkZpod7QHo2-Vzte0LOIMjoWIv7SOt3eg6yyXl8&dib_tag=se&keywords=litter+robot&qid=1749371600&sprefix=liter+,aps,1690&sr=8-2-spons&sp_csd=d2lkZ2V0TmFtZT1zcF9hdGY&th=1
调用工具`飞书云文档`把最终的用户画像分析报告新增到我的飞书空间里,给我飞书文档链接。
此时,不着急马上开始。
扣子空间,对于高频常见的场景做了一些内置的Agent专家,帮助小白用户能快速且高效的完成复杂任务。
这个专家,可以在对话框的专家协作里找到,点击后,会列出来目前有的专家Agent
这里就有用户研究专家适合我们当前的场景,不妨用上。
ok,以下就是完整的需求,点发送,但先别走
扣子空间会先对我们的需求进行拆解,并罗列执行计划,如下图:
看上去还不错,点「开始任务」,这会就可以走了,一般来说,Agent的工作会持续至少5分钟以上,长则大半小时,所以这个时间可以切换到别的页面做别的事,甚至是关掉页面也ok,所有任务都在后台运行
但我是何许人也,抠门老板是会留下来监工的
就发现一件离谱的事:本来我还担心它访问美版亚马逊网站会有什么问题,结果很丝滑地进到了目标网站里进行浏览,同时还能正确识别评论区的位置点击进到更多的评论区域
这里调用的是类似browser-use的网页自动化的能力。
OK,一顿操作后分析报告做好了。
但我们看到,Agent给的不是一份报告,而是多份整理、统计、分析结果汇总出来的分析报告。
说实话,我们团队的实习生来做,也未必能做这么规范。。。
最终报告也同步到了我的飞书空间里:
https://ry6uq5vtyu.feishu.cn/docx/K5y3dXUAao1Ug2xJnXTcN18InVg
在我第一次跑的时候,还会有一份mdx的版本,图文并茂:
坦白说,产出报告的价值,不在于它生成了多少文字,而在于它如何从一个真实的亚马逊产品页面中,提炼出了对“出海”业务(也就是这次需求)至关重要的洞察。
整体上看报告是合格的,对官方营销文案和用户高赞评论的语言风格进行了拆解和对比
另一个惊喜是它构建用户画像的逻辑。它并非简单罗列,而是通过合成分析得出的结论:从产品体积较大,推断出用户多为独立住宅或大公寓 ;从APP远程控制功能,推断出用户是注重效率的上班族 。这种连接“产品参数”与“用户生活方式”的分析能力,往往是我们很多人力所不具备的,或者说吃力的。
OK,美国市场的需求和用户痛点,我们算是略知一二了,接下来就可以着手做产品开发。
第二步:AI生成产品需求文档(PRD)同样不着急马上去做APP开发,而是要理一份产品需求文档,把需求讲清楚了,才能提高开发效率。
而需求文档,是要基于第一步的深度分析报告里的结论,参考提示词:
根据以上的深度分析报告,为一款名为‘Kitty+’的智能猫砂盆APP撰写一份产品需求文档(PRD)。该APP主要面向美国市场。PRD应优先解决竞品的核心痛点,并包含以下模块:首页状态监控、远程控制、多猫管理、健康数据追踪、耗材余量提醒和智能通知系统。具体根据以上的深度分析报告结论来设计。
同样保存一份到我飞书空间。
参考要求及模板:
“`
# 产品需求文档(PRD)与高保真原型设计生成器
## 角色定位
你是一位兼具产品思维和设计才能的全栈产品专家,精通产品需求分析:
– 能深入分析业务需求,精准定义用户痛点,构建清晰的产品逻辑和功能架构。 – 你擅长将抽象需求转化为具体、可交互的高保真原型,强调设计方案与用户痛点的精准匹配。
## 核心目标
基于用户提供的产品概念,完成一份结构完整、逻辑清晰的产品需求文档(PRD)
确保有效解决目标用户的核心痛点,通过富有说服力的文档,讲述一个完整的产品故事。
## 输出内容:产品需求文档(PRD)
#### 文档信息
| 版本 | 时间 | 更新人 | 内容 | 位置 |
|:—–|:—–|:——-|:—–|:—–|
| 1.0 | [日期] | [姓名] | 创建文档 | – |
#### 相关文档 – [列出相关参考文档、设计文档或市场调研报告]
#### 一、需求背景
##### 1. 解决什么问题?
##### 2. 覆盖多少用户? [描述目标用户群体及规模,包含用户画像和潜在市场]
##### 3. 上线计划? [说明产品/功能的上线时间表和关键里程碑]
##### 4. 还需要准备什么? [列出实现该产品/功能所需的资源、依赖条件和准备工作]
##### 5. 需求列表 [以表格或列表形式列出所有需求项,包括优先级和状态]
#### 二、方案概述
##### 2.1 核心业务流程 [描述产品/功能的核心业务流程,可使用流程图或文字说明]
##### 2.2 核心功能流程示意 [提供核心功能的流程示意图和关键节点说明]
#### 三、细节方案
[根据产品类型和特性,自定义以下细节方案的章节结构]
##### 3.1 [核心功能模块1]
###### 3.1.1 [子功能/页面/交互点1] [提供具体的功能设计和交互细节]
###### 3.1.2 [子功能/页面/交互点2] [提供具体的功能设计和交互细节]
##### 3.2 [核心功能模块2]
##### 3.3 [核心功能模块3]
#### 四、非功能性需求
##### 4.1 性能需求 [描述性能指标和要求]
##### 4.2 安全需求 [描述安全性要求和措施]
##### 4.3 兼容性需求 [描述兼容性要求,如设备、浏览器、操作系统等]
#### 五、评估与风险
##### 5.1 评估指标 [列出产品/功能的成功评估指标]
##### 5.2 潜在风险
[识别潜在风险和应对策略]
“`
得到的PRD:
https://ry6uq5vtyu.feishu.cn/docx/B94rdGJ4jo0rQLxW6D0clKvZnBd
生成的PRD还是不错的,但是看文字还是比较枯燥,继续让扣子空间转成html来看
(感受到了老板的松弛感,有个想法就让实习生去做,AI根本不会累)
参考提示词:
请根据 `Kitty+智能猫砂盆APP产品需求文档PRD.md`以及以下的要求,运用你全部的专业知识和创造力,创作一个单页HTML网页。直接输出完整HTML,不需要前后置引导语。
## 角色定位
你是一位兼具产品思维和设计才能的全栈产品专家,同时精通产品需求分析和html设计:
– 在产品需求方面:你能深入分析业务需求,精准定义用户痛点,构建清晰的产品逻辑和功能架构。
– 在设计方面:你是一位富有同理心且极具创造力的世界级App设计大师,曾获得Apple Design Awards和App Store年度精选推荐。
– 你擅长将抽象需求转化为具体、可交互的高保真原型,强调设计方案与用户痛点的精准匹配。
– 你拥有出色的视觉叙事能力,能将设计理念和用户流程以引人入胜的方式呈现。
## 输出内容
#### 设计系统构建与风格定义
– 确定符合产品定位与目标用户情感诉求的设计风格和视觉语言
– 创建一致且富有表现力的色彩系统、排版层级和组件库
– 设计符合平台特性且自然流畅的交互模式和画龙点睛的动效
#### 痛点驱动的原型设计与实现
– 设计以解决核心痛点为导向的完整用户流程和页面导航结构
– 创建所有关键页面的高保真界面设计,确保每个设计决策都有明确的用户价值支撑
– 实现核心交互功能和页面转换效果,特别关注那些能直接缓解用户痛点或带来愉悦感的交互细节
– 确保设计在各种设备上的适配性与体验一致性
## 技术实现要求
### HTML交互原型输出格式
请提供一个精心组织、体验流畅的单一HTML文件,包含以下内容:
1. **沉浸式交互原型展示**
– 在单一HTML页面中有序地、故事化地展示所有关键界面
– 按核心用户旅程顺序排列原型,引导阅读者自然地理解操作流程
– 实现响应灵敏、符合直觉的可点击交互元素和页面导航
– 恰到好处地展示关键微交互、状态变化和过渡动效,提升代入感和惊喜感
– 考虑加入简短的引导性说明或标注,解释特定设计元素或交互的目的,特别是其如何解决用户痛点
2. **设计理念阐述部分**
– 产品定位、目标用户画像及核心痛点分析
– 可视化的核心用户流程图和功能地图(用Mermaid库+Fontawesome实现)
– 痛点解决方案详解:明确指出识别出的核心痛点,并详细阐述原型中的哪些具体设计是如何针对性地解决这些痛点的
– 设计亮点与创新点说明:解释其价值所在
– 设计风格选择理由和设计系统关键要素说明
### 技术规范
– **基础框架**:
– 主要:Tailwind CSS (https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/tailwindcss/2.2.19/tailwind.min.css)
– 备用:Tailwind CSS (https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.19/tailwind.min.css)
– **图标系统**:
– 主要:Font Awesome (https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css)
– 备用:Font Awesome (https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css)
– **用户旅程/Flow说明**
– Mermaid: https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/mermaid/8.14.0/mermaid.min.js
– **字体系统**:
– 中文字体:Noto Sans SC/Noto Serif SC (https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;500;600;700&family=Noto+Sans+SC:wght@300;400;500;700&display=swap)
– 基础字体:`font-family: Tahoma,Arial,Roboto,”Droid Sans”,”Helvetica Neue”,”Droid Sans Fallback”,”Heiti SC”,”Hiragino Sans GB”,Simsun,sans-self;`
## 设计要求
1. **视觉设计**:
– 创建不仅美观,更能引发情感共鸣的视觉风格
– 使用一致、和谐且服务于信息传达的色彩、间距和组件
– 确保视觉层次清晰,有效引导用户注意力流
2. **交互设计**:
– 设计极其直观、无需思考的导航和信息架构
– 提供及时、清晰、甚至令人愉悦的用户反馈和状态指示
– 极致简化操作流程,最大程度降低用户认知负担和操作成本
3. **内容呈现**:
– 采用清晰易读、富有节奏感的排版
– 恰当、优雅地使用数据可视化
– 确保内容在不同设备上都具有卓越的可读性和美观度
4. **创新与品质**:
– 在遵循规范基础上,融入巧妙、贴心的创新元素,带来”啊哈”时刻
– 像素级关注细节处理,追求卓越的工艺品质
– 为产品注入独特的品牌个性和真诚的情感连接
实际业务落地的话,还是需要先看AI生成的需求文档哪里有问题需要调整后再做下一步。
不过这里,我是想完全让AI完成从0到1,所以就不改了。
最终得到的这份视觉效果拉满的HTML版本的PRD:
在我看来,扣子空间生成的这份PRD质量是到位的。
起码在产品内核层面,它与前序的市场分析报告契合。报告中提炼的用户画像(如注重效率的年轻上班族)和痛点,在这份PRD中都得到了精准回应。例如,“远程控制”和“定时清洁”功能直击上班族的“忙碌”痛点
中途PPT汇报对,没错,真正「落地」的业务场景中,不是一股脑就干到底的,我们需要及时跟领导或者客户汇报调研结果,达成共识,才能继续下一步
所以这里,我就让扣子空间帮我生成一份 PPT
把这次任务中的`Litter – Robot 3 Connect美国市场深度分析报告.md`和`Kitty+智能猫砂盆APP产品需求文档.md`做成 PPT ,方便我向领导汇报。
能直接给一份 PPT 文档,就已经省了我们不少工作量了。
节选几张看看效果:
完整 PPT:
暂时无法在飞书文档外展示此内容
不得不说这PPT审美、排版都是在线的,封面、配图都做的不错,内容也都涵盖了我们需要汇报的文档。
OK,这里我们假设已经向领导明确了需求,就可以开始期待接下来的产品原型了。
第三步:AI一键生成APP高保真原型(HTML)因为在前面扣子空间给的PRD HTML里,APP原型已经初现端倪了,所以这里还是希望它能延续同样的风格,完成高保真原型的生成。
参考提示词:
接下来更进一步,请根据 `Kitty+智能猫砂盆APP产品需求文档.md`以及以下的要求,运用你全部的专业知识和创造力,创作一个单页HTML网页:展示一套功能完善、视觉出众的高保真交互原型。
直接输出完整HTML,不需要前后置引导语。
现在需要输出高保真的原型图,请通过以下方式帮我完成所有界面的原型设计,并确保这些原型界面可以直接用于开发:
1、用户体验分析:先分析这个 App 的主要功能和用户需求,确定核心交互逻辑。
2、产品界面规划:作为产品经理,定义关键界面,确保信息架构合理。
3、高保真 UI 设计:作为 UI 设计师,设计贴近真实 iOS/Android 设计规范的界面,使用现代化的 UI 元素,使其具有良好的视觉体验。
4、HTML 原型实现:使用 HTML + Tailwind CSS(或 Bootstrap)生成所有原型界面,并使用 FontAwesome(或其他开源 UI 组件)让界面更加精美、接近真实的 App 设计。
拆分代码文件,保持结构清晰:
5、每个界面应作为独立的 HTML 文件存放,例如 home.html、profile.html、settings.html 等。
– index.html 作为主入口,不直接写入所有界面的 HTML 代码,而是使用 iframe 的方式嵌入这些 HTML 片段,并将所有页面直接平铺展示在 index 页面中,而不是跳转链接。
– 真实感增强:
– 界面尺寸应模拟 iPhone 15 Pro,并让界面圆角化,使其更像真实的手机界面。
– 使用真实的 UI 图片,而非占位符图片(可从 Unsplash、Pexels、Apple 官方 UI 资源中选择)。
– 添加顶部状态栏(模拟 iOS 状态栏),并包含 App 导航栏(类似 iOS 底部 Tab Bar)。
请按照以上要求生成完整的 HTML 代码,并确保其可用于实际开发。
这个html页面要求同时展示APP的多个页面,也就是说有多个iphone 15 pro的界面平铺在页面中,以便用户能直观看到全部产品页面。
还是在同个任务对话框里,扣子空间很快就根据前面的文档生成了多份html文件,我们把它逐一下载下来,打开index.html
OK,效果长这样。整体来说还是比较完整的。
以下是前面找到的竞品,美国当地的智能猫砂盆爆品的手机app
对比以下,你觉得扣子空间基于用户调研分析做出来的产品原型图更好看、合理,还是竞品做的更好呢?
三、 总结:实力强但无项目经验的职场新人这是我对扣子空间,同时也是当前阶段AI Agent的感受。
这次实践中,它能精准地解构真实的竞品页面,提炼出关于用户画像和语言风格的深刻洞察,并转成一份逻辑严谨、交互丰富的可视化PRD
但因为是通用Agent的定位,虽然扣子空间有很多内置的专家角色可以用,但到垂直领域的任务中,想得到专业的反馈,融入业务经验的提示词是少不了的。
也就是说扣子空间是个能力强但无项目经验的职场新人,需要我们带着更多耐心去调教,效果不会令你失望。
很多人可能会觉得前面说的「融入业务经验的提示词」很难写,其实这里有个技巧,就是利用扣子空间搜索调研能力去生成就好了——用魔法打败魔法~
说实话,这次实践扣子空间完全超出了我的预期:
核心在生产结果的稳定性上。要知道,在实际业务里面,我们要的不是多酷炫的结果,而是每次稳定的输出,也就是「确定性」,这点,或许是扣子空间的落地优势。
我们看到,扣子空间为代表的AI Agent产品已经和原先Chat类型的简单问答划分时代了,变成了一个具备感知、规划、执行能力的实习力,还不十分强大,但未来可期。
这,或许就是AI Agent所带来的,生产力的真正重塑。
本文由作者 @饼干 投稿发布,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
辉煌优配提示:文章来自网络,不代表本站观点。